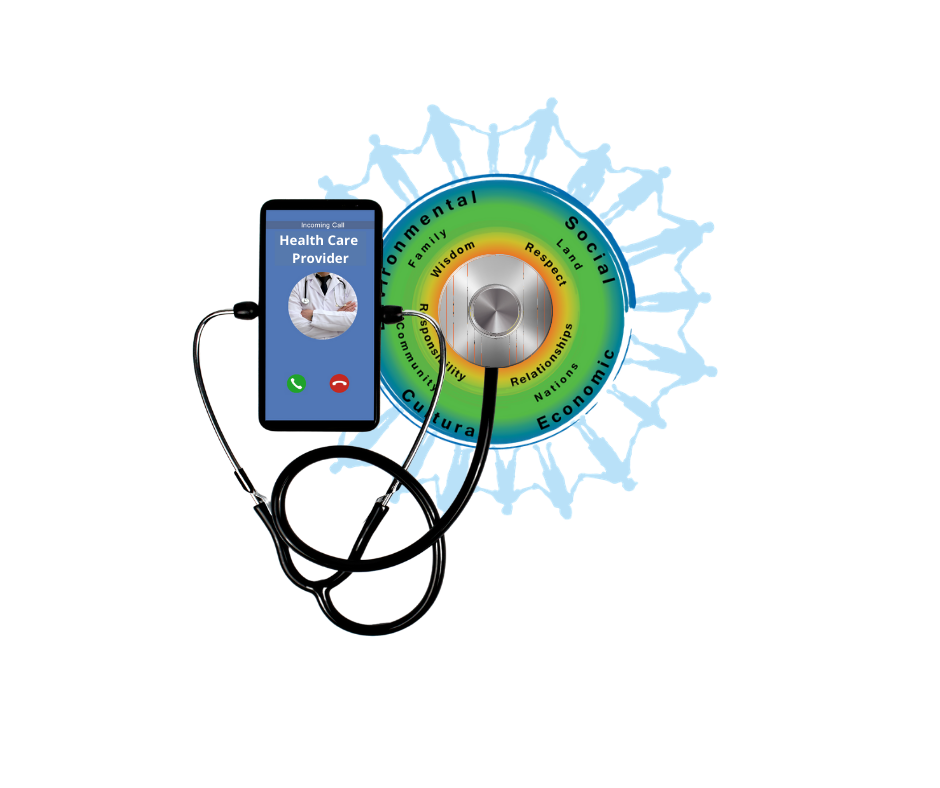
Indigenous Health & Telehealth
- Read more about Indigenous Health & Telehealth
- Log in or register to post comments
- 28 views
Readings
In Teams, read the following articles:
- https://senecacollege.primo.exlibrisgroup.com/permalink/01SENC_INST/1g8f6u9/cdi_crossref_primary_10_1002_pon_3892
- https://senecacollege.primo.exlibrisgroup.com/permalink/01SENC_INST/1g8f6u9/cdi_proquest_miscellaneous_2163012388
- https://senecacollege.primo.exlibrisgroup.com/permalink/01SENC_INST/1g8f6u9/cdi_proquest_miscellaneous_2421108035
Padlet Gallery Walk
In your teams, visit the Padlet Gallery and work on building a large picture view of Telehealth and Indigenous Health. (Professor to post link to their pallet here)
Class Discussion
After your gallery walk as a team, the class will discuss the large picture of Telehealth and Indigenous health.

Login or register to share your adaptations.
List of adaptions
Be the first to add your adaptation here!
Login or register to engage in the review and feedback process.
Reviews and Feedback
Be the first to review!







Comments
Be the first to comment!