Remix of Introduction to DSGN 8230
- Read more about Remix of Introduction to DSGN 8230
- Log in or register to post comments
- 18 views
Welcome to Week 1 of DSGN 820!
In this first week we have a number of topics to cover, including:
- Introduction to the course
- Introduction to your eTextbook
- Getting started with Visual Studio
- History of the Internet
- Introduction to HTML5 and CSS
Required Preparations
Please ensure that you have prepared the following prior to our second class in week 1:
- Make sure you can access your eText
- Make sure you can access our course in BrightSpace
- Make sure you have Visual Studio install on your laptop
- Make sure you can access your School OneDrive
- Read Chapter 1 in your eText
- Complete the "Getting to know you" Survey
The History of the Internet
As you might expect for a technology so expansive and ever-changing, it is impossible to credit the invention of the internet to a single person. The internet was the work of dozens of pioneering scientists, programmers and engineers who each developed new features and technologies that eventually merged to become the “information superhighway” we know today.
Long before the technology existed to actually build the internet, many scientists had already anticipated the existence of worldwide networks of information. Nikola Tesla toyed with the idea of a “world wireless system” in the early 1900s, and visionary thinkers like Paul Otlet and Vannevar Bush conceived of mechanized, searchable storage systems of books and media in the 1930s and 1940s.
Still, the first practical schematics for the internet would not arrive until the early 1960s, when MIT’s J.C.R. Licklider popularized the idea of an “Intergalactic Network” of computers. Shortly thereafter, computer scientists developed the concept of “packet switching,” a method for effectively transmitting electronic data that would later become one of the major building blocks of the internet.
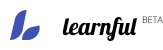
The first workable prototype of the Internet came in the late 1960s with the creation of ARPANET, or the Advanced Research Projects Agency Network. Originally funded by the U.S. Department of Defense, ARPANET used packet switching to allow multiple computers to communicate on a single network.
On October 29, 1969, ARPAnet delivered its first message: a “node-to-node” communication from one computer to another. (The first computer was located in a research lab at UCLA and the second was at Stanford; each one was the size of a small house.) The message—“LOGIN”—was short and simple, but it crashed the fledgling ARPA network anyway: The Stanford computer only received the note’s first two letters.
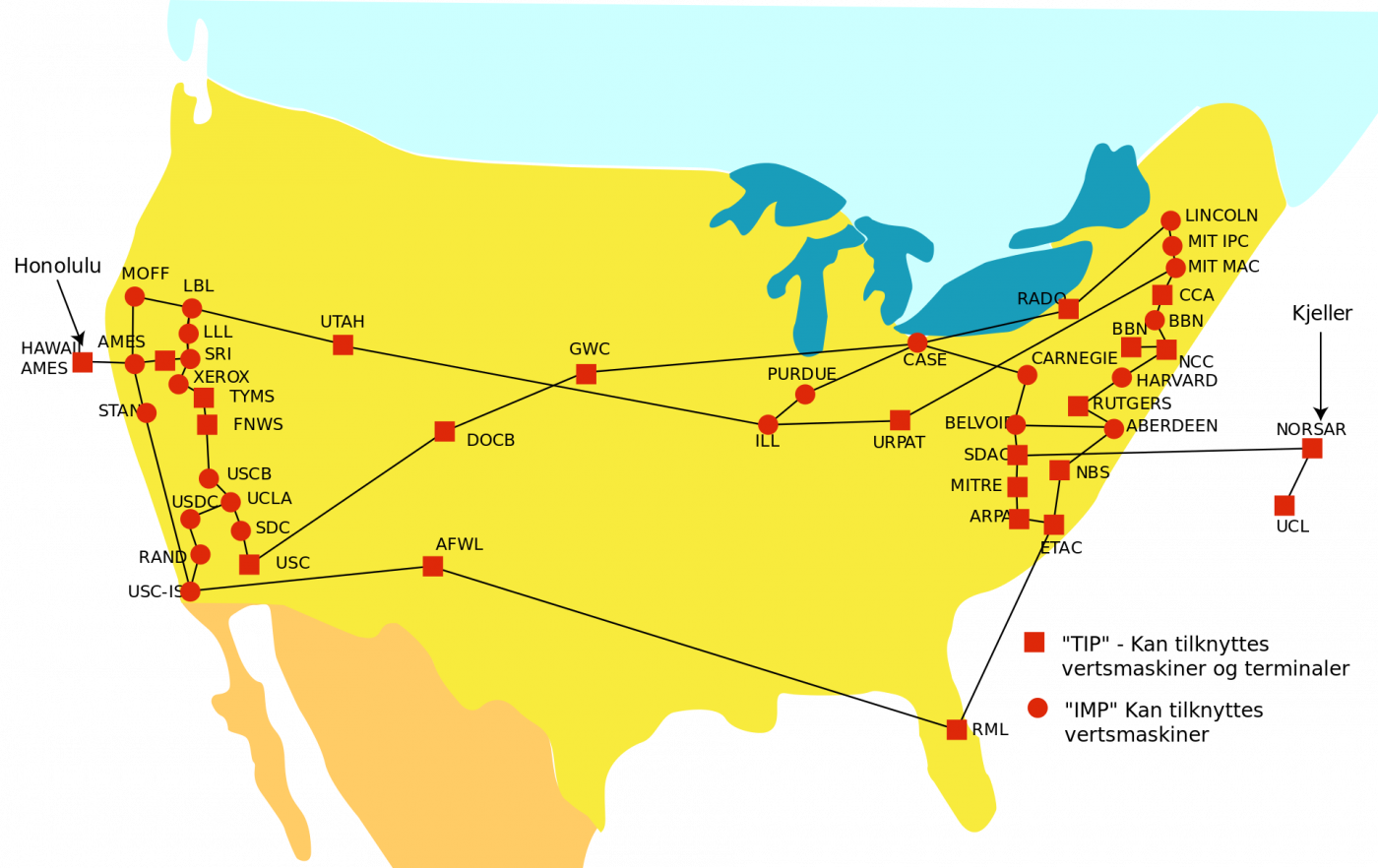
The technology continued to grow in the 1970s after scientists Robert Kahn and Vinton Cerf developed Transmission Control Protocol and Internet Protocol, or TCP/IP, a communications model that set standards for how data could be transmitted between multiple networks.
ARPANET adopted TCP/IP on January 1, 1983, and from there researchers began to assemble the “network of networks” that became the modern Internet. The online world then took on a more recognizable form in 1990, when computer scientist Tim Berners-Lee invented the World Wide Web. While it’s often confused with the internet itself, the web is actually just the most common means of accessing data online in the form of websites and hyperlinks.
The web helped popularize the internet among the public, and served as a crucial step in developing the vast trove of information that most of us now access on a daily basis.

Login or register to share your adaptations.
List of adaptions
Be the first to add your adaptation here!
Login or register to engage in the review and feedback process.
Reviews and Feedback
Be the first to review!














Comments
Be the first to comment!